git clone 폴더 안에 server 폴더를 만든다.
server 는 React 프로젝트와 db 를 연동해주는 기능을 할것이다.
$ npm init
or
$ yarn init
둘다 가능하다.
콘솔에 뭔가 뜨는데 그냥 계속 엔터 눌러주자.
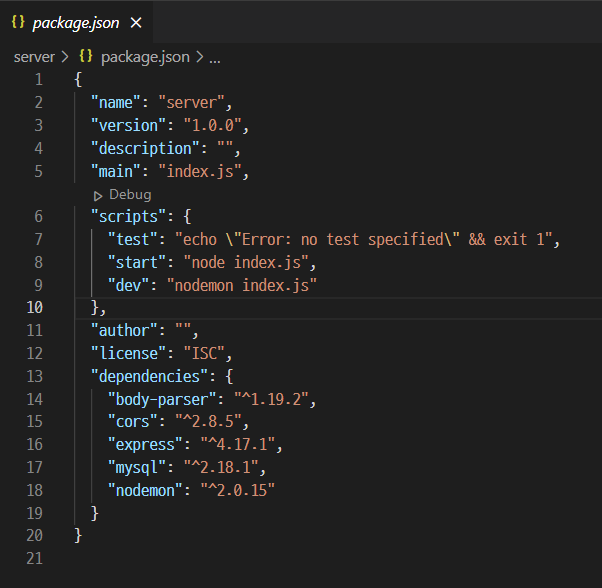
그럼 package.json 이 생김
연동하기 위해서는 의존성 모듈(dependency) 몇가지가 필요하다.
1. body-parser mysql : body-parser란 POST 요청 기능을 수행할 수 있게 해주는 미들 웨어이다. db 는 mysql로 지정
2. nodemon : 파일이 수정되었을때 노드가 그것을 읽고 자동으로 노드 애플리케이션을 재시작해주는 확장 모듈
3. cors : Cross-Origin Resource Sharing Policy 를 해결해준다. 여기서는 모든 요청을 허용하게 할것이다.
# 1. body-parser mysql 모듈 설치
$ npm install express body-parser mysql
or
$ yarn add express body-parser mysql
# 2. nodemon 모듈 설치
$ npm install nodemon
or
$ yarn add nodemon
# 3. cors 모듈 설치
$ npm install cors
or
$ yarn add cors
위에 이미지에서 dependencies 를 보면 된다.
만약 express 가 없다면 위처럼 추가해주면 된다.
server 에 index.js 를 추가해준다.
const express = require('express');
const app = express();
const PORT = process.env.port || 8000;
app.listen(PORT, ()=>{
console.log(`running on port ${PORT}`);
});
그다음 vs code 터미널에서 server 폴더로 이동한다음 아래와 같이 입력한다.
$ node index.js그럼 터미널창에 "running on port 8000" 이라고 뜨면 node.js 로 8000 포트를 사용해 서버를 연것이다.
그럼 이제 nodemon 을 통해 서버에 접속하게 할것이다.
nodemon 환경 세팅을 해주자.
package.json 으로 가서 아래와 같이 추가해주자.

"scripts" : { ... } 여기 안에
"start": "node index.js",
"dev": "nodemon index.js"를 추가해주자.
그다음
$ npm run dev
or
$ yarn run dev를 입력하면 노드몬 서버가 돌아가면서 "노란색 글들"이 뜨고 마지막에 "running on port 8000" 뜨면 노드몬이 잘 돌아간다는 것이다.
자 이제 db 세팅을 해줄 것이다.
mysql로 가자. workbench 나 cmd 모두 사용 가능하다.
간단하게 "bno"(PK, AI), "title", "writer", "content" 라는 COLUMN 을 가지고 있는 테이블(tbl_board)을 하나 만든다.
const express = require('express');
const app = express();
const mysql = require('mysql');
const PORT = process.env.port || 8000;
const db = mysql.createPool({
host: "localhost",
user: "아이디",
password: "비밀번호",
database: "해당 스키마 이름"
});
app.get("/", (req, res)=>{
const sqlQuery = "INSERT INTO tbl_sample (title, writer, content) VALUES ('하하', 'user2', '하하하')";
db.query(sqlQuery, (err, result)=>{
res.send('success!');
});
})
app.listen(PORT, ()=>{
console.log(`running on port ${PORT}`);
});그다음 index.js 를 실행하는 run dev 를 하든 서버를 실행시킨다.
그러고나서 http://localhost:8000 에 접속하면
success! 가 뜨는데 이러면 mysql 과 잘 연결된것이며 INSERT 문이 잘 실행 된 것이다.
정말 잘 실행 되었는지 DB 로 가서 SELECT 문을 돌려 확인해보자.
데이터가 들어가 있으면 성공이다.
서버쪽 설정은 대략 완료 되었다.
자 이제 client (React Project) 폴더로 이동하자.
그다음 client 폴더에 axios 라는 Ajax 통신을 도와주는 모듈을 설치하자.
$ npm install axios
or
$ yarn add axios그다음 App.js에서 axios 를 inport 해준다.
그리고나서 input 태그를 만들고 Axios.post 를 활용해 코드를 짠다.
import Axios from 'axios';
function App() {
const [title, setTitle] = useState("");
const [writer, setWriter] = useState("");
const [content, setContent] = useState("");
// onChange 방법 1
const getTitle = e => {
const {value} = e.target;
setTitle(value);
};
// onChange 방법 2
const getWriter = e => {
setWriter(e.target.value);
};
const getContent = e => {
setContent(e.target.value)
};
const submitReview = ()=>{
if(title === "" || writer === "" || content === "") {
alert("빠진 내용이 있습니다. 모두 입력해 주십시오.")
return
}
// Axios 에 post 를 사용해 server 에 insert 문 작동 후 .then 으로 결과값 및 후처리 실행
Axios.post('http://localhost:8000/api/insert', {
title: title,
writer : writer,
content: content
}).then(()=>{
alert('등록이 완료 되었습니다.');
setTitle("");
setWriter("");
setContent("")
}).catch((error) => {
console.log("에러 발생! >> " , error)
alert("등록이 정상적으로 완료되지 않았습니다.")
})
};
return (
<div className="App">
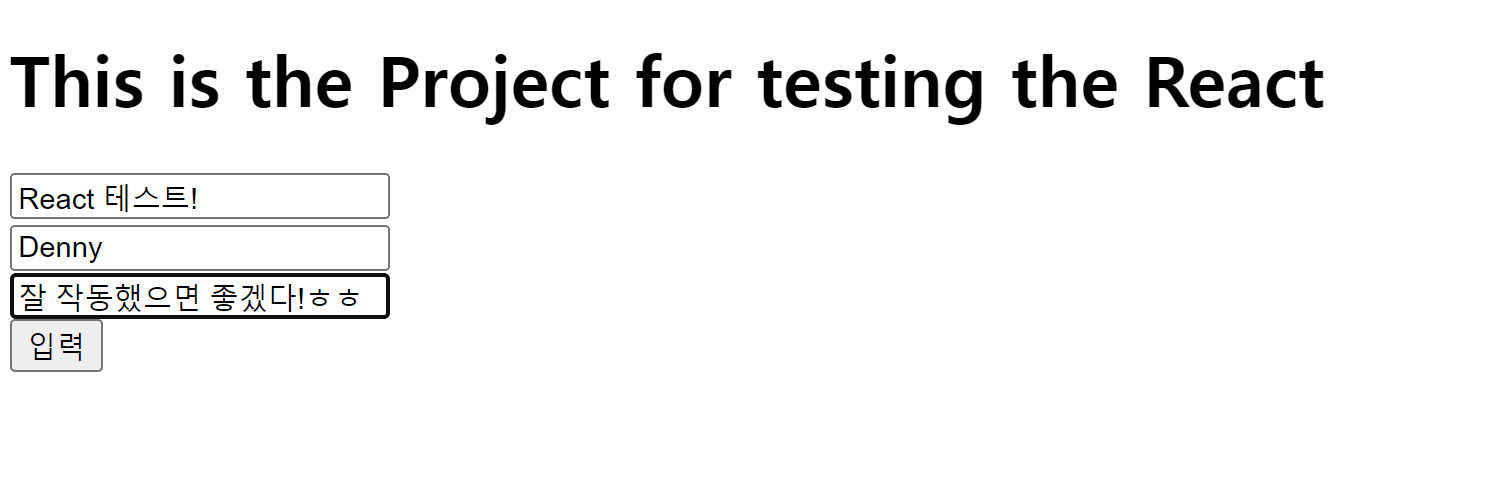
<h1>This is the Project for testing the React</h1>
<div>
<input placeholder='제목' value={title} onChange={getTitle} name='title' />
</div>
<div>
<input placeholder='작성자' value={writer} onChange={getWriter} name='writer' />
</div>
<div>
<input placeholder='내용' value={content} onChange={getContent} name='content' />
</div>
<div>
<button className="submit-button" onClick={submitReview}>입력</button>
</div>
</div>
);
}
export default App;input 태그들에 내용들을 입력하고 [입력] 버튼을 누르면 submitReview 에로우 함수를 작동시켜 Axios를 사용해 우리의 서버인 localhost:8000/api/insert 에 data와 함께 post 요청이 들어갈 것이다.
하지만 지금은 작동을 안할것이다. 왜냐! 우리는 server 를 실행 안돼있고 또한 /api/insert 가 구현 안돼있다.
구현하러 서버로 가자.
const express = require('express');
const app = express();
const mysql = require('mysql');
const cors = require('cors')
const bodyParser = require('body-parser');
const { urlencoded } = require('body-parser');
const PORT = process.env.port || 8000;
const db = mysql.createPool({
host: "localhost",
user: "아이디",
password: "비밀번호",
database: "해당 스키마 이름"
});
app.use(cors())
app.use(express.json());
app.use(bodyParser.urlencoded({ extended: true }));
app.post("/api/insert", (req, res) => {
const title = req.body.title;
const content = req.body.content;
const sqlQuery = "INSERT INTO simpleboard (title, content) VALUES (?,?)";
db.query(sqlQuery, [title, content], (err, result) => {
res.send('success!');
});
});
app.listen(PORT, () => {
console.log(`running on port ${PORT}`);
});
상단에 const cors = require('cors') 를 추가해주고 중간에 app.use(cors()) 를 넣음으로써 cors 모듈을 활성화 시켜줘야 한다.
그다음 cmd 창을 켜서 server 를 활성화 시켜준다.
그리고 vs code terminal 창으로 client(React Project) 를 npm start 로 활성화 시켜준다.

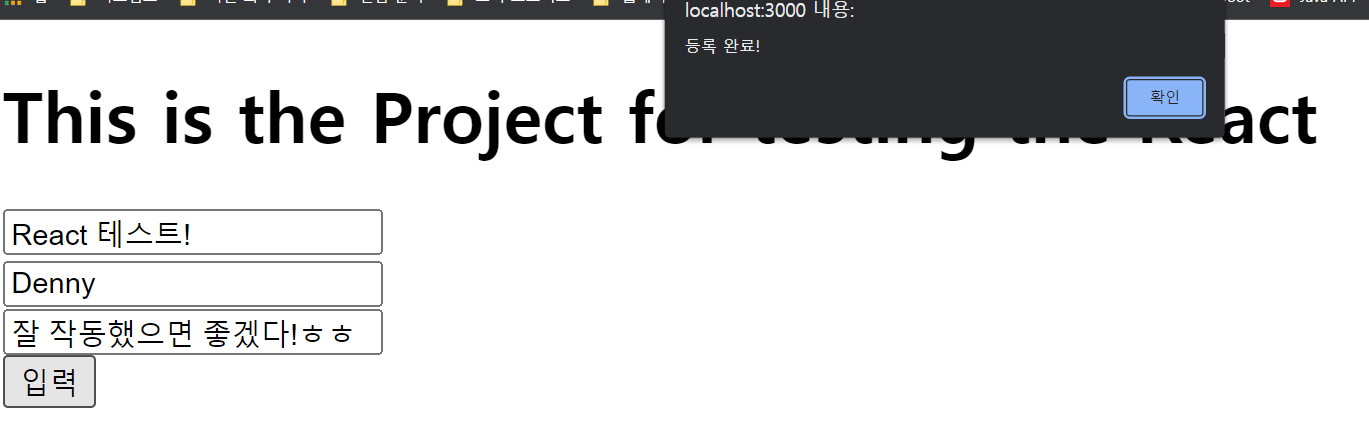
입력 버튼을 클릭한다.

등록 완료! 팝업창이 뜬다.
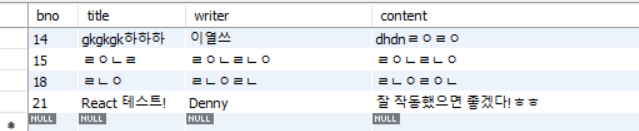
자 그럼 잘 등록 되었는지 db를 확인해보자.
WorkBench 로 확인해보니

INSERT 문이 잘 작동 되었다.
참고자료 :
https://falaner.tistory.com/60
'React' 카테고리의 다른 글
| [React] digital envelope routines 에러 해결법 - Node.js 버전 문제 (0) | 2023.02.21 |
|---|---|
| [React] Context API 사용하기 (1) | 2023.02.04 |
| Yarn 설치 및 사용 방법 (0) | 2022.12.02 |
| [React] react-canvas-draw 에 CanvasDraw 에 그린 그림의 dataURL 을 File 로 변환시키는 javascript 로직 (0) | 2022.04.30 |
| [React] VS code 플러그인 Reactjs code snippets 으로 코드 템플릿 자동 생성하기 - rsc (0) | 2022.03.20 |



