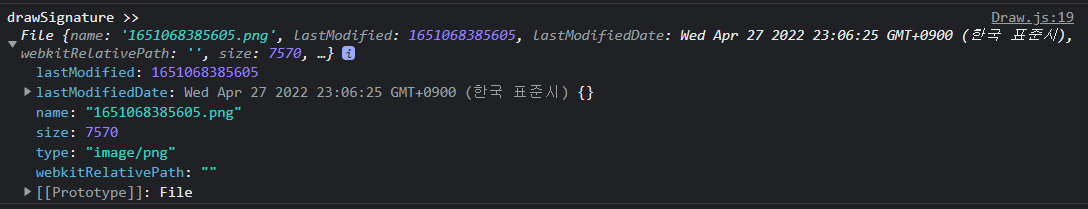
이것은 파일명에 Data.now 를 사용해 현재 날짜의 밀리초를 파일명으로 삽입하여 파일명을 유동적으로 자동 지정되게 하였다.
요즘 버전?
const dataURLtoFile = (dataurl) => {
const arr = dataurl.split(",");
const mime = arr[0].match(/:(.*?);/)[1];
const bstr = window.atob(arr[1]);
let n = bstr.length;
const u8arr = new Uint8Array(n);
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
const name = Date.now() + "." + mime.split("/")[1];
return new File([u8arr], name, { type: mime });
};
결과

or
이것은 파일명을 직접 지정해주는 방식이다.
function dataURLtoFile(dataurl, filename) {
var arr = dataurl.split(','),
mime = arr[0].match(/:(.*?);/)[1],
bstr = window.atob(arr[1]),
n = bstr.length,
u8arr = new Uint8Array(n);
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
return new File([u8arr], filename, {
type: mime
});
}
'React' 카테고리의 다른 글
| [React] digital envelope routines 에러 해결법 - Node.js 버전 문제 (0) | 2023.02.21 |
|---|---|
| [React] Context API 사용하기 (1) | 2023.02.04 |
| Yarn 설치 및 사용 방법 (0) | 2022.12.02 |
| [React] VS code 플러그인 Reactjs code snippets 으로 코드 템플릿 자동 생성하기 - rsc (0) | 2022.03.20 |
| [Node] Node.js 로 간단한 server 만들어 React 프로젝트에 사용하기 (0) | 2022.03.14 |



